How to translate Modern Events Calendar
The easiest solution for Modern Event Calendar is like this:
1) Enabled Event Translation
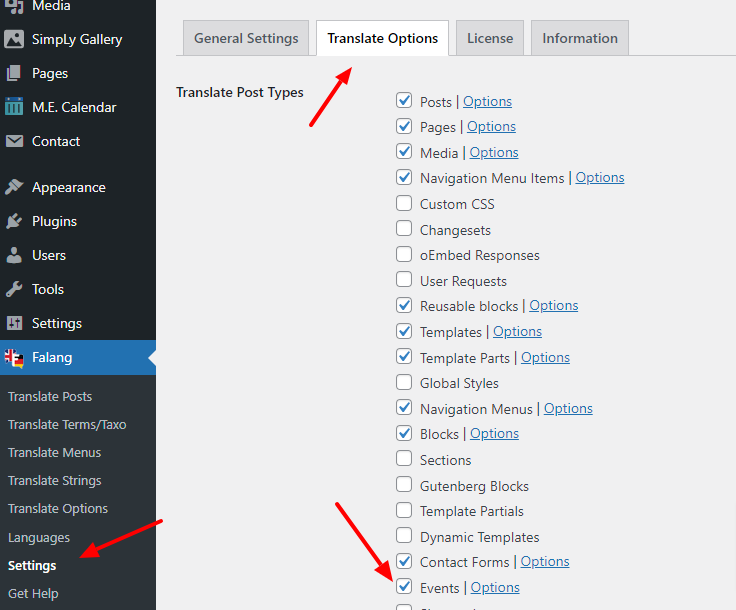
You have to enabled first the Event translation , for this go in Falang > Settings > Translate Options tab and enable the Events Post type

2) Translate the Events , like all post type
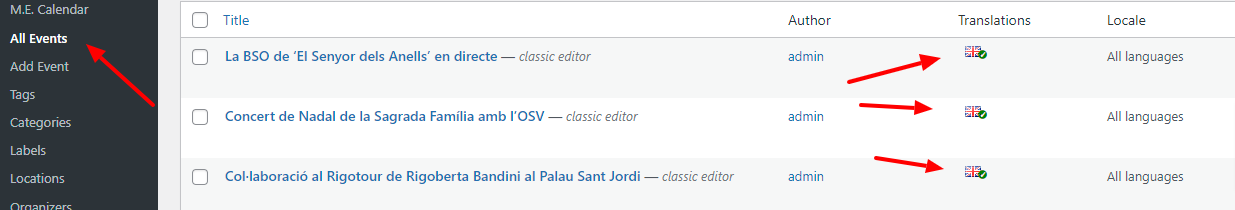
This is directly possible in the M.E Calendar events list

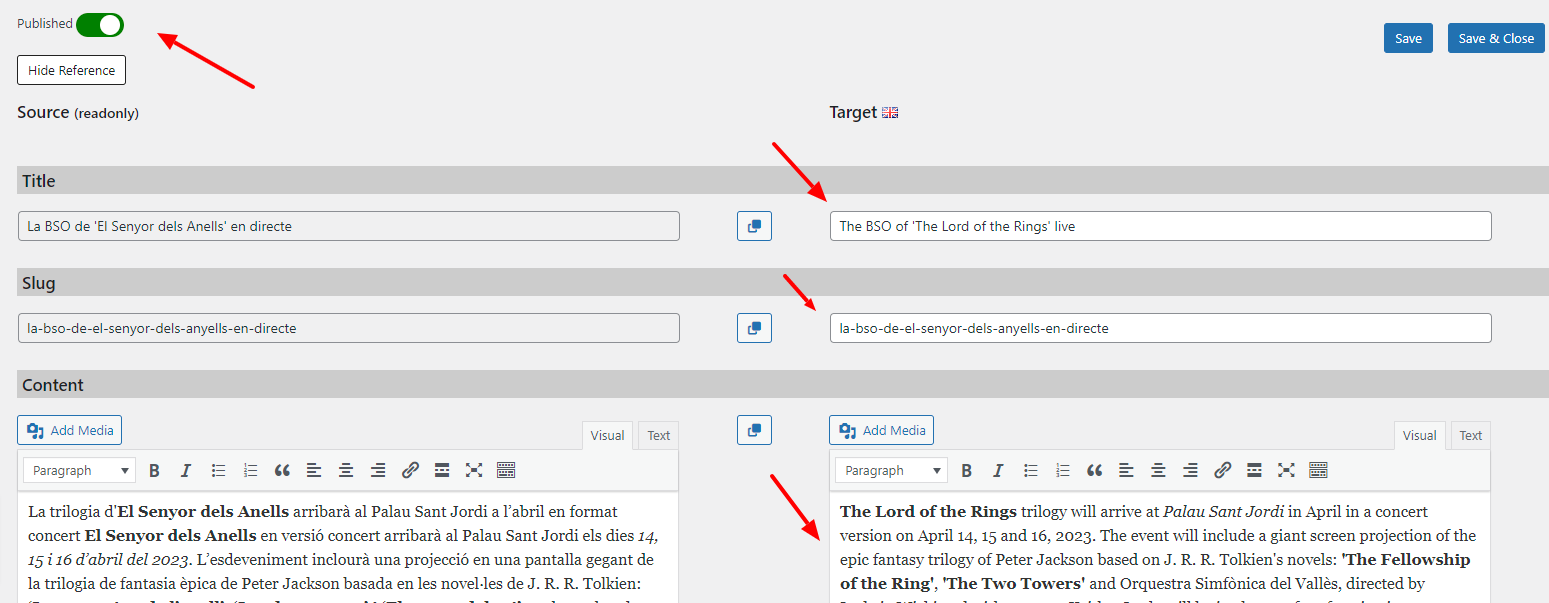
Translate the content like all post type and custom post type.

3) Fix expert display (Pro version)
The Falang Pro version 1.8+ translate directly the exerpt of an Event (need to be translated in Falang Evnent translation page)
4) fix excerpt display for specific skin render (ex: timeline view)
You can do you own code if you don't want to buy the pro version of Falang , here is an exemple below with teh timeline view
If you use a Modern Events Calendar skin who display the exerpt, this exerpt can be translated (version 6.7.2 at least) , i'm in contact with them to update the MEC code to support Falang
This exemple show you how to modify the timeline skin to display the exerpt translation
in the file wp-content/plugins/modern-events-calendar-lite/app/skins/timeline/render.php change like this the code
line 25 to 33
foreach($events as $event)
{
//sbou
global $post;
$post = get_post($event->data->post->ID);
setup_postdata( $post );
//end sbou
$location_id = $this->main->get_master_location_id($event);
$location = ($location_id ? $this->main->get_location_data($location_id) : array());
line 40 to 45
$event_color = $this->get_event_color_dot($event);
//sbou
//$excerpt = trim($event->data->post->post_excerpt) ? $event->data->post->post_excerpt : '';
$excerpt = trim(get_the_excerpt()) ? get_the_excerpt() : '';
//end sbou
$event_start_date = !empty($event->date['start']['date']) ? $event->date['start']['date'] : '';end of the file add the wp_resest_postdata before the end of the foreach loop
</div>
<?php
//sbou
wp_reset_postdata();
//end sbou
} ?>
</div>
<?php endforeach; ?>
</div>5) fix routing preview with Elementor
When you use Elementor and Modern event Calendar, you can add this following code to your template file function .php
Be carefull to the slug use , in this exemple it's concert but you need to use your own slug
if ( ! function_exists( 'falang_elementor_preview' ) ) {
function falang_elementor_preview($url, $document) {
$url = str_replace('%mec-events-slug%','concert',$url);
return $url;
}
}
add_filter('elementor/document/urls/preview', 'falang_elementor_preview', 10, 2 );
