How to translate WPBakery pages with Falang
In this article i will give you an overview how to use Falang and Falang for WPBakery to translate a WPBakery page. It's possible from front-end or backend. The transtation are done in the WPBakery Element builder in a new tab "Falang" , The translation by default support text,button,section type but t's possible to extend it easily.
This is the process you have to follow.
- Install a site with all the wpbakery page working in your default language.
- Change a WPBarkey file (for backend edition)
- Install Falang and Configure your languages
- Translate a page in front-end
- Translate a Text Module
- Translate an Martfury Member Element
- Create Main Menu
- Add a language switcher to your site.
- Common Problem
1 - Install a site with all the wpbakery page working in your default language.
a) Install Falang and Falang for WPBakery

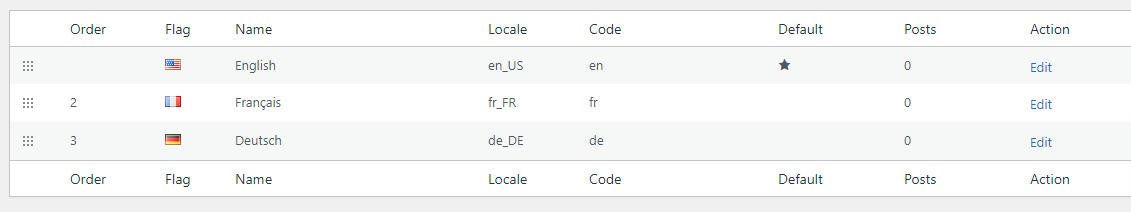
b) Install your language
The example below display a site with default in English and translation in french and Deutch.

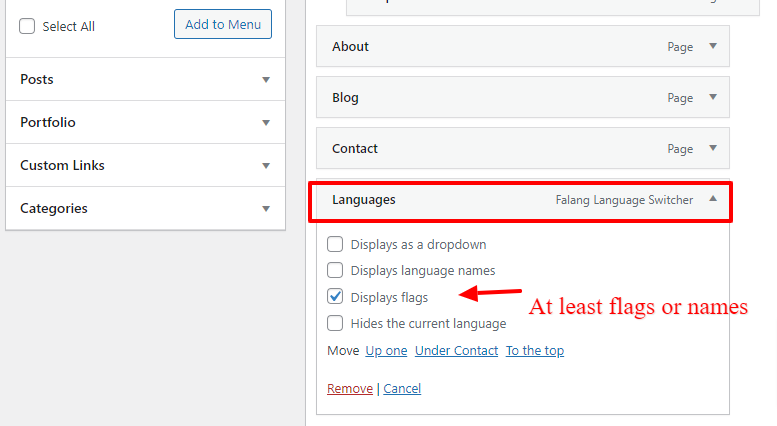
c) Install the language switcher
I configure my language switcher in menu , you can make it with widget or custom code , see documentation here : How to configure the language switcher

2 - Change a WPBarkey file (for backend edition)
The WPBakery 6.6.0 need to have a little change and add a filter to allow element edition. The WPBakery support is contacted to add this filter.
In the file : wp-content/plugins/js_composer/include/classes/core/class-wpb-map.php
Line 925 you have to add the line like this in the function setElementsSettings
$settings = self::$sc[ $tag ];
if ( isset( $settings['__vc_settings_function'] ) ) {
self::$sc[ $tag ] = call_user_func( $settings['__vc_settings_function'], $tag );
} elseif ( isset( $settings['__vc_settings_file'] ) ) {
self::$sc[ $tag ] = include $settings['__vc_settings_file'];
}
//here
self::$sc[ $tag ] = apply_filters('vc_element_settings_filter', self::$sc[ $tag ], $tag );//new
//here
self::$sc[ $tag ]['base'] = $tag;
self::$init_elements[ $tag ] = true;
vc_mapper()->callElementActivities( $tag );
return self::$sc[ $tag ];Translate the About Page
On the demo site , the first page i start to transalte is the demo page.
I can translate it directly in front-end , go to "edit with WPPage Builder"
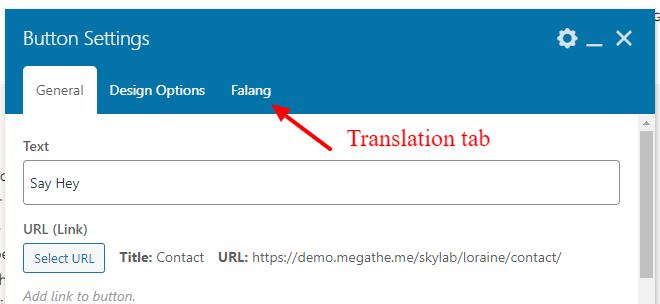
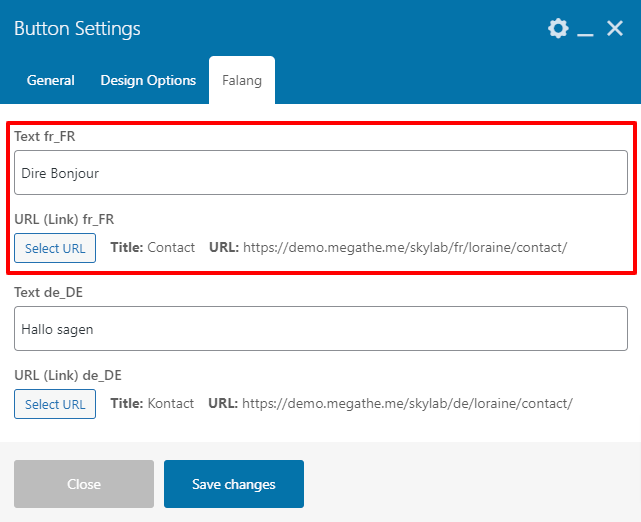
a) Translate a Button
All the content of the page are directly translated in each elements, all supported element have a Falang tab for secondary language , in this example French and Gernam

The Text, Url and link are translated in The falang tab, if you leave a translation empty the default language is used.

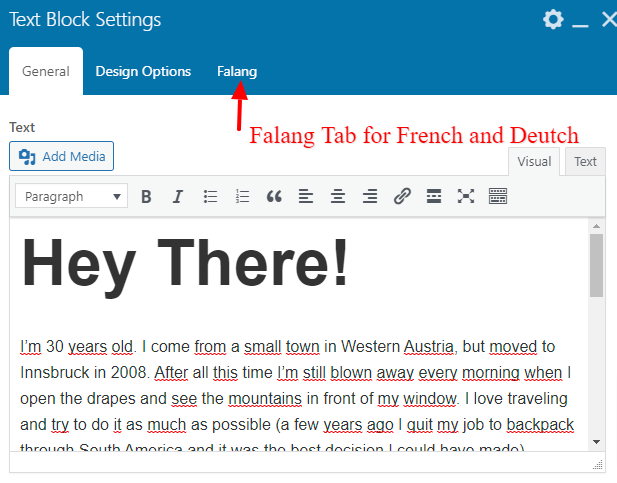
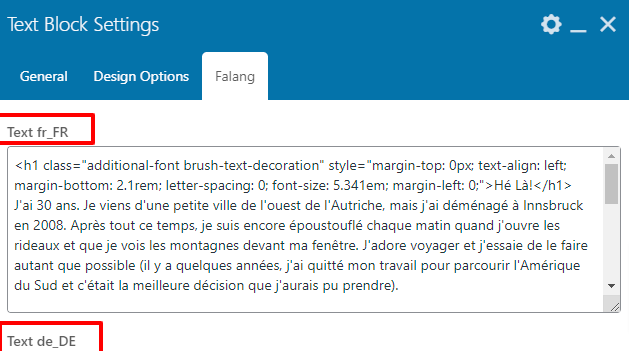
b) Translate a Text

The Translation of text have a small limitation the editor can't be a HTML editor. It's better to put the title in an heading element to be translated separately.

Translate the Home page
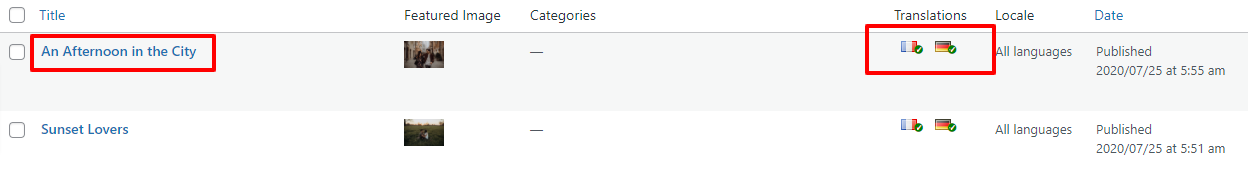
The Homepage in the WPBakery demo theme SKylab MKII is a portfolio, the mean the portfolio item need to be transated.
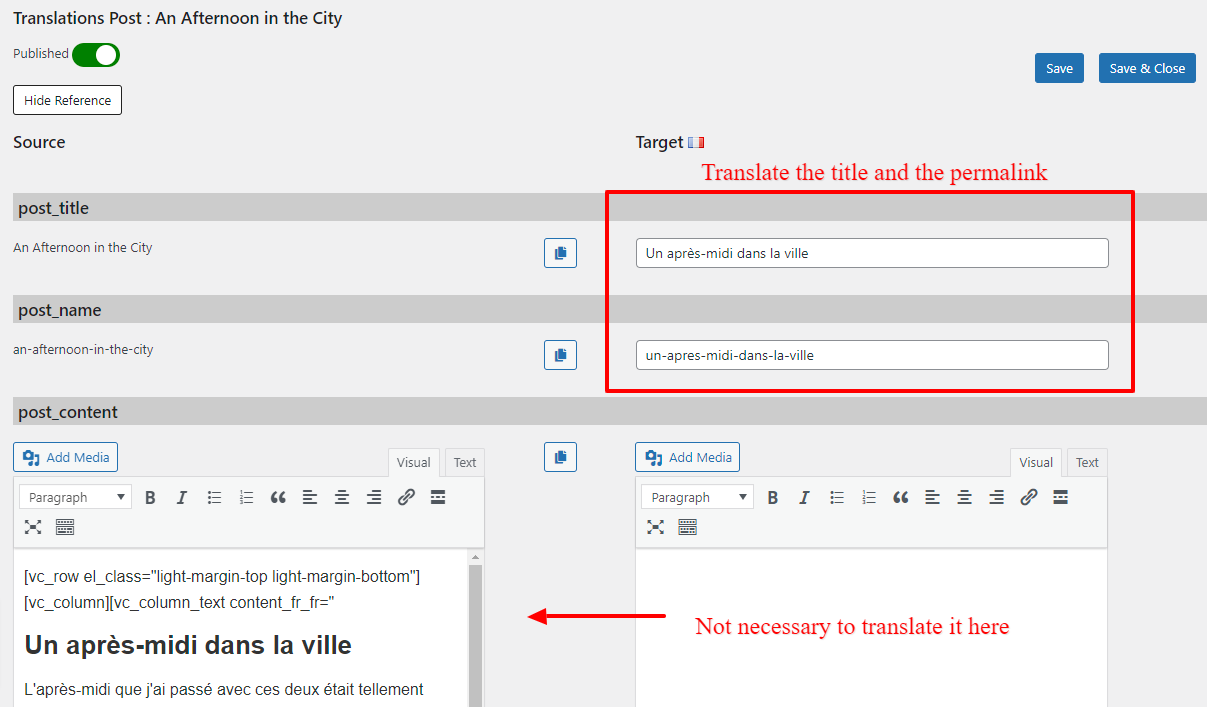
For the homepage the title and description need to be translated in Falang , the content will be translated with Falang for WPBakery

The portfolio tranlatiion in Falang, Translate only the Title and if you want the post_name for permalink. don't forget to pulish the translation.

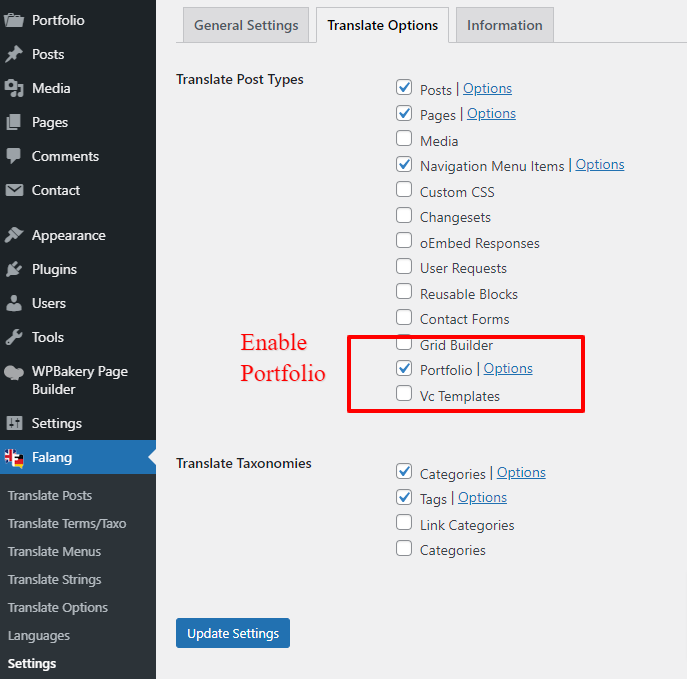
You have to enable in Falang > Settings > Translate Option > Porfolio, in other case the translation will not be visible in front-end

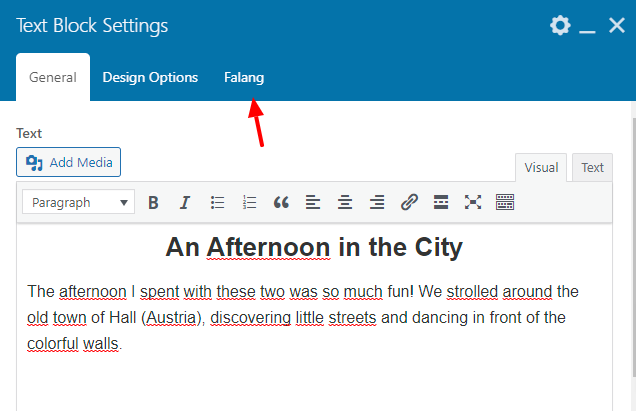
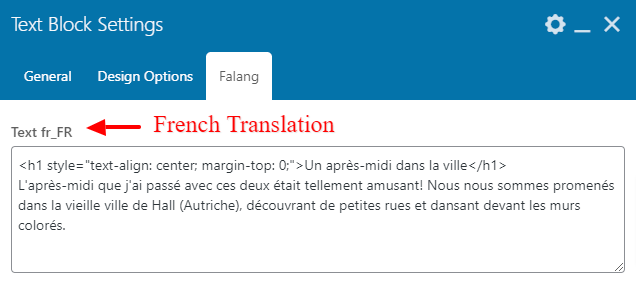
You can now edit the portfolio item and Use Falang For WPBakery to translate the content. This content for this is only a Text Block Settings

Use The Translate tab.

You can see the result of the translation of SKYLAB MKII with Falang in the demo here
