How to use custom and overrided elements
Since version 1.21 of the Falang for Divi Pro plugin, you have the ability to create custom elements and override existing content elements.
Create or Override Elements
- Create custom elements or override existing ones by modifying the JSON files in the appropriate directories (
wp-content/plugins/falang-for-divi/customfor custom elements). - Ensure that your custom elements follow the required structure and specifications.
Example
Here's an example demonstrating how to override the image gallery element:
1.Copy the elements JSON file (section.json) from the directory:
wp-content/plugins/falang-for-divi/module/gallery.json
2.Paste it into the directory:
wp-content/plugins/falang-for-divi/custom/
The original section.json file looks like this:
{
"name": "et_pb_gallery",
"has_content": false,
"fields": [
"gallery_captions"
]
}In this example, the ID needs to be added to the translation tab in Falang.
{
"name": "et_pb_gallery",
"has_content": false,
"fields": [
"gallery_ids",
"gallery_captions"
]
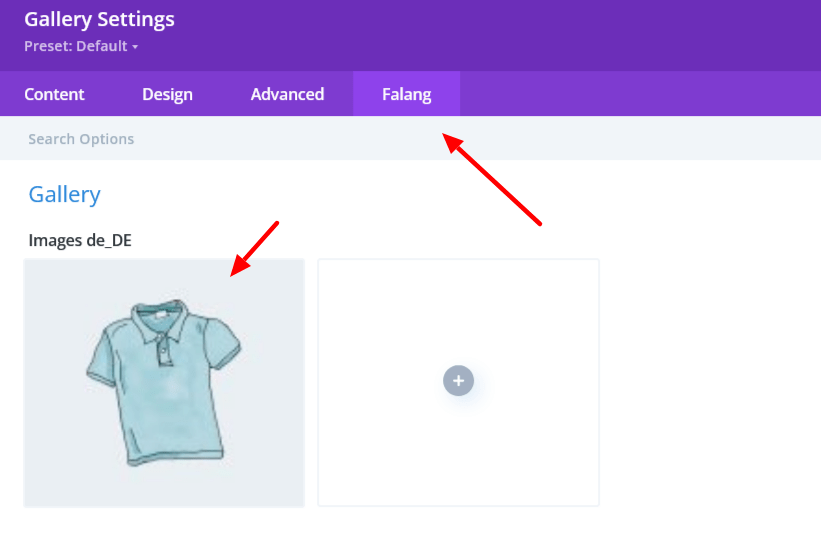
}The result of making these changes can be viewed in the Falang translation tab

3.How to find the name to add in the json file
Open the module file in Divi
wp-content/themes/Divi/includes/builder/module/Gallery.php
look at the function get_fields()
function get_fields() {
$fields = array(
'gallery_ids' => array(
'label' => esc_html__( 'Images', 'et_builder' ),
'description' => esc_html__( 'Choose the images that you would like to appear in the image gallery.', 'et_builder' ),
'type' => 'upload-gallery',
'computed_affects' => array(
'__gallery',
),The value to translate is one of the field
