How to translate Divi Sites with Falang
In this article i will give you an overview how to use Falang and Falang Divi to translate a full site. It's possible from front-end or backend. The transtation are done in the Divi module builder in a new tab "Falang" , The translation by default support text,url,content type but t's possible to extend it easily.
You can see here the online translation demo divi translation with Falang
How to translate Divi Site with Falang : Step by Step
This is the process you have to follow.
- Install a site with all the divi page working in your default language.
- Install Falang and Configure your languages
- Translate a page in front-end
- Translate a Text Module
- Translate an TeamMember Module
- Create Main Menu
- Add a language switcher to your site.
- Common Problem
1- Install a site with all the divi page working in your default language.
Divi comes in both a theme and a Divi Page Builder plugin version. Either way, you’ll be able to use a visual, drag-and-drop interface to design your content. Or, you can also use the backend interface if you prefer that approach.
To get started, use Divi to create all the content that you want to use on your site. Just create your pages in your default language.
For this tutorial, we’ll choose the Yoga premate layouts it's one of Divi’s many premade layouts as it will provide lots of example content for us to translate.
After importing all the Yoga template page website layout packs, here’s what our Divi site looks like:

2 - Install Falang, Falang Divi Extension and configure your languages
Once you’re finished with your Divi content, you’re ready to translate it with Falang and Falang for Divi extension. You can download Falang and Falang for Divi Lite directly from your plugin WordPress panel.
For Falang for Divi extension you have to register on www.faboba.com buy a subscription and download it Falang for WordPress area.
When you use Falang for Divi, the Lite vesion need to be installed and published.

You have to configure your Falang settings page in Translate options tab like below , with post,page,nav_menu_item checked , in other case the translation will not be visible in front-end.


3 - Translate a page in front-end

4 - Translate a Text module




5 - Translate an TeamMermber module


6 - Create the main menu




7 - Add a language switcher to your site
The easier way is to use language switcher in menu for this you can follow this documentation :
How to configure language switcher
This is the old way :
The divi theme don't have widget position for language and Falang in version 1.2.2 don't have menu language switcher yet. You have to add the specific code in functions.php of your template
7-1 In a child template
You have to copy the code bellow in the functions.php of your child template
<?php
//sbou
add_action( 'after_setup_theme', 'falangdivi_after_setup_theme' );
//fin sbou
function falangdivi_after_setup_theme(){
add_action( 'et_header_top', 'et_header_top_hook_falang' );
}
function et_header_top_hook_falang() {
add_action('print_custom_language_switch', 'custom_language_switch', 10, 2);
do_action('falang_print_language_switch');
}
function custom_language_switch($languages, $falang) {
?>
<ul class="falang-language-switcher nav">
<?php
foreach ($languages as $language) {
$file = FALANG_DIR.'/flags/' . $language->flag_code . '.png';
if ( ! empty( $language->flag_code ) && file_exists( $file) ) {
$flag_url = plugins_url( 'flags/'.$language->flag_code . '.png', FALANG_FILE );
}
?>
<li class="<?php echo $language->slug; ?><?php if ($falang->is_default($language)) echo ' current'; ?>">
<a href="/<?php echo $falang->get_translated_url($language); ?>"><img src="/%3C?php_echo_%24flag_url%3B_%3F%3E=" alt="<?php echo $language->name;?>"/> </a>
</li>
<?php } ?>
</ul>
<?php
}
7-2 In divi template template
You have to put this change in the Divi template functions.php , the change start Line 100 just before the end of the et_setup_theme function
et_divi_version_rollback()->enable();
//sbou
add_action( 'et_header_top', 'et_header_top_hook_falang' );
//end sbou
}// en off et_setup_theme functionand line 106
add_action( 'after_setup_theme', 'et_setup_theme' );
//sbou
function et_header_top_hook_falang() {
add_action('print_custom_language_switch', 'custom_language_switch', 10, 2);
do_action('falang_print_language_switch');
}
function custom_language_switch($languages, $falang) {
?>
<ul class="falang-language-switcher nav">
<?php
foreach ($languages as $language) {
$file = FALANG_DIR.'/flags/' . $language->flag_code . '.png';
if ( ! empty( $language->flag_code ) && file_exists( $file) ) {
$flag_url = plugins_url( 'flags/'.$language->flag_code . '.png', FALANG_FILE );
}
?>
<li class="">
<a href="/">
<?php } ?>
</ul>
<?php
}
//fin sbou
8 - Common Problem
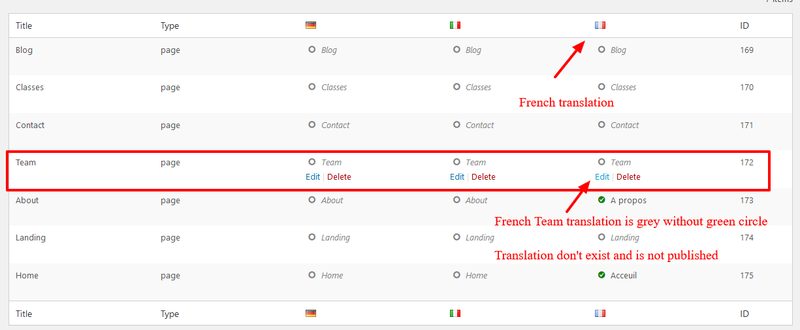
The menu is not translated , you have to check Falang > Settings > Translate Option > and check "Navigation Menu Items"
404 error page, you have to save the permalink of your site Settings > Permalinks > Save
