How to use Addon's override
Translate for SP Page Buider 5 version
1. The plugin translate for SP Page builder use json format (from SP Page Builder 4), It's easy to add your own or change on addon's
The folder to override existing addon's (or to put your own addon's definition for translation)
plugins/system/sppagebuildertranslate/override/
In this exemple i will add the educon text_block support for translation
i will copy the file from the addon's folder
plugins/system/sppagebuildertranslate/addons/text_block.json
The standard text_block below
{
"name": "text_block",
"sections":[
{
"fields": {
"content": ["text"]
}
},
{
"fields": {
"title": ["title"]
}
}
]
}to the override folder
plugins/system/sppagebuildertranslate/override/text_block.json
are modified in educon template like this
{
"name": "text_block",
"sections":[
{
"fields": {
"general": ["title","text"]
}
}
]
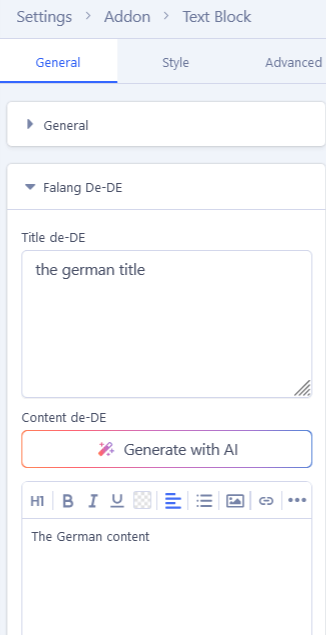
}The result when you edit the text block from educon template

2. Translate for SP Page Builder 3 version
The plugin Translate for SP Page builder use php class like the SP Page builder addon's
The folder to put your own addon's translation or override existing is
plugins/system/sppagebuildertranslate/override/button.php
In this exemple i will add a way to translate the css class for the button translation
i will copy the file from the addon's folder
plugins/system/sppagebuildertranslate/addons/button.php
SpAddonsConfigTranslation::addonConfigTranslation(array(
'addon_name'=>'button',
'grouped' => true,
'attr'=>array('text','url'))
);i add the class definition in the overrided file
SpAddonsConfigTranslation::addonConfigTranslation(array(
'addon_name'=>'button',
'grouped' => true,
'attr'=>array('text','url','class'))
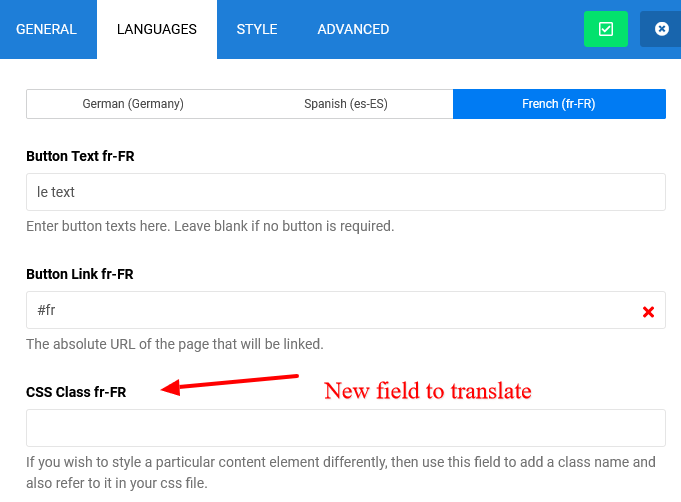
);The result when you open the button translation

3. Translate for SP Page Buider 4 version
The plugin translate for SP Page builder use json format, due to change in SP Page Builder 4, it's not easy to add your own or change on addon's (it will be easier in SP Page Builder 5)
The folder to override existing addon's (or to put your own addon's definition for translation)
plugins/system/sppagebuildertranslate/override/button.json
In this exemple i will add the icon possition for translation ( the css class can't be done without modification in Translate for SP Page Builder)
i will copy the file from the addon's folder
plugins/system/sppagebuildertranslate/addons/button.json
{
"name": "button",
"sections":[
{
"button_name": "button_general_options",
"fields": {
"button": "text"
}
},
{
"button_name": "button_link_options",
"fields": {
"basic": "url"
}
}
]
}then add the change for icon position translation
{
"name": "button",
"sections":[
{
"button_name": "button_general_options",
"fields": {
"button": "text",
"icon": "icon_position"
}
},
{
"button_name": "button_link_options",
"fields": {
"basic": "url"
}
}
]
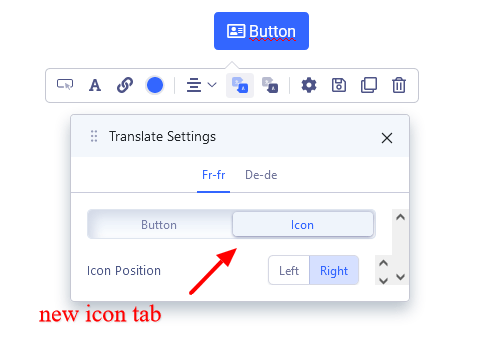
}The result in the SP Page builder editor , a new icon tab is visible on each language

The front-end result in French with the icon on the right